BackBank
UX / UI DESIGN
Overview
BackBank in an iOS app that helps travelers keep track of their expenses and set a budget strategy during their trips.
Problem
It was through personal experience and friendly accounts during my own travels that I discovered the common pattern of poor budgeting and lack of attention to expenses from all types of travelers.
Solution
I follow a human-centered design approach to create a tool that efficiently tracks and monitors expenses with a personalized budget system. My goal is to make budgeting easier for travelers, in turn enhancing their overall experience by reducing financial stress and allowing them to travel for longer and cheaper.
Role
UX/UI Design, UX Researcher,
Information Architect, Prototyping, User Testing, Branding
Tools
Figma, Adobe Illustrator,
Miro, Invision, Overflow
Scope
12 Weeks

STEP 1. Start fresh. Get rid of all previous assumptions from personal experience, and explore potential user base from all angles with in-depth research.
DISCOVERY
Secondary Research
In order to fully understand the demographic and motivations of our target audience, I conducted initial secondary research based on existing websites and articles about budget travelers. It is from this research that I discovered a common theme and subculture that identifies as “Backpackers” and “Gap Years.”
Gap years are a productive year or stint of traveling that students take in between high school/college that can be a voyage of discovery, whether volunteering, learning a new language or skill. I knew that I had to get into the mind of a “backpacker” in order to make crucial design decisions that will drive the success of my product.
“Backpacker” & “Gap Year” Key Traits
•Independently organized with a flexible travel schedule
• Strong emphasis on meeting others and experiencing culture
• Long extended trips across multiple destinations
• Strong value in participatory activites and bucket list experiences
• Prefers budget accommodation like hostels
230,000
young people (aged 18-25) in the UK alone take a gap year each year
10.5
weeks is average time away from home on their trips
DISCOVERY
Competitor Analysis
After identifying current competitors, I explored their products to try to find areas of improvement which would set us apart in the market.
There are some common weaknesses throughout these products that drew from the overall experience using the apps:
- lack of simplicity of navigation through tasks
- unclear flow of action for key functions
- unstructured visual hierarchy of some UI elements

Key Takeaways
100% up to user to input each transaction (no bank account syncronization)
3/4 had no push notifications settings to remind user of budget
These apps were not designed for long term travelers (no weekly, monthly, data breakdown)
How might we streamline expense tracking to keep the user focused on their budget without intruding too much from their travel experience?
DISCOVERY
1:1 Interviews
After I had a full grasp of current competitors and my target audience, I had to learn about some real life experiences from fellow travelers. I created a screener survey to sift through 24 volunteers to find 5 ideal travelers for user interviews. These interviews lasted about 30 minutes each and gained insights on:
- How they set and kept a budget
- Categories of spending and how they spent their money
- Identifying financial stressors on the trip
- Resources they used to track expenses
- How their spending habits affected their trip
RESEARCH SYNTHESIS
Affinity Mapping
After completing the interviews I wrote down all the key phrases and responses on sticky notes, laid them out on a wall, and organized my findings into topics to spot any clear themes across the 5 interviews.
It is from these clusters that I recognized patterns that stood out as valuable:
- Length of trip
- Budget caps and strategy
- spending habits and saving tips
- Apps used and mobile banking
- Card/cash preference
- Categories of spending
Key Insights
- Users only set a budget cap and did not plan for daily, weekly, or monthly spending
- Users ignored budget and neglect to check expenses early in their trip
- Users are financially stressed around the end of trip, in turn they limit spending and check funds more frequently
- Users shared a feeling of regret, wishing they spent money more wisely throughout their trip
- Users did not want their finances to intrude on their travel experience
EMPATHIZE
Persona
Based on insights gained from our user research, I was able to create two distinct user personas who I felt represented people most likely to use the product. Referring back to these personas allows me to stay aligned with user goals and reminds me of the problems I need to solve for users throughout the process.
How Might We?
After all the research synthesis I set up 4 main “how might we” questions, which directly address the user’s needs to help me generating focused ideas.
- Engage travelers to set and stick to a budget plan?
- Encourage travelers to track expenses throughout their trip?
- Break down expenses into main categories for users to adjust and prioritize spending?
- Save travelers money and increase travel time?
KEY DESIGN DECISION: Linking users’ banks accounts reduces the hassle of inputting each transaction, and sets it apart from current market competitors.
EMPATHIZE
User Stories
I made user stories to explore the many different contexts which that the app will be useful. Exploring all the possible user stories gave me insight into how to prioritize for the minimum viable product (MVP). They are rated on importance 1-3.
INFORMATION ARCHITECTURE
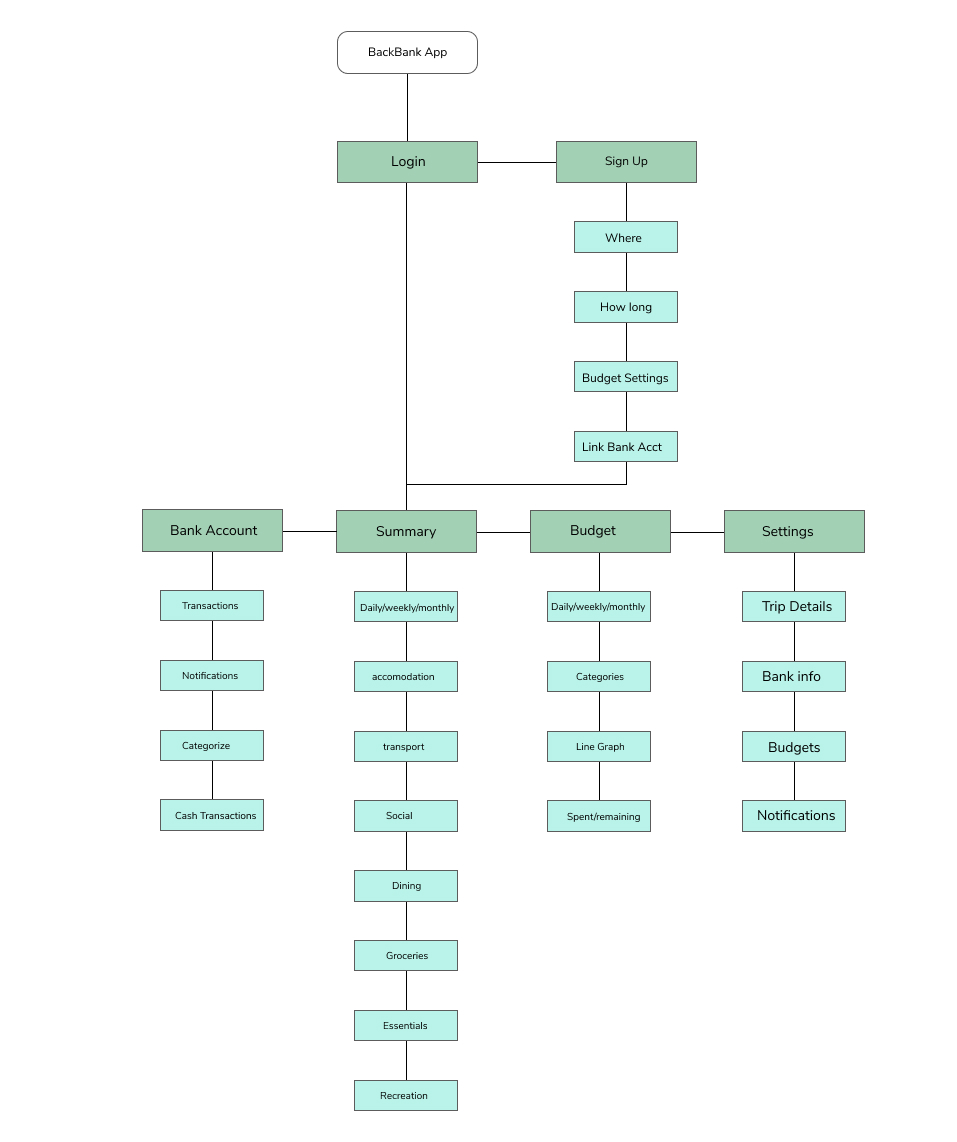
Site Map
Once I had a solid idea of the user’s needs for essential functions of the app, I create a site map of the screens to determine the basic architecture of key features. This tool is the foundation for the initial organization of content and structure.
This was the point that I made the decision to link the user’s bank account, which makes it so the user does not have to input every transaction, and sets it apart from current competitors.
As you can see, I decided to make 4 main pages of the dashboard to navigate through, including the bank account, pie chart, budget summary, and cash expenses- some which I will change and iterate on as I progress through the design.
ISSUE: What about areas like South East Asia, where it is mostly cash transactions?
SOLUTION: I set up a “Add Cash” CTA button in your bank account page, to add all cash transactions to your budget record.
IDEATION
Sketches
I had to brainstorm and get some ideas down on paper before going digital. The initial sketching is a crucial step in the design process for laying a foundation for the visual structure and rough layout of the interface. I began by sketching some ideas of the onboarding flow, and visual representation of budget data.
At this stage I created the basic visual representation of the summary and budget data, the two main screens in the dashboard which the UI stayed somewhat consistent throughout the design process. I had to keep in mind my objective to alleviate the pain points of current competitors like ease of navigation and visual hierarchy.
Guerilla Usability Testing
I tested my screen sketches with 5 participants to address potential points of confusion. The main areas of struggle for my users were:
- Checking how much they had left in their budgets for each category
- Trouble categorizing credit card transactions in bank account
- Adding cash transactions to budget data
INTERACTION DESIGN
Wire Flows
I then translated my sketches into low-fidelity wireframes acting as the blueprint for my interface. This helps me visually prioritize content and understand the spatial constraints I was working with. Being mostly greyscale, I was able to focus on the layout and relationship between different elements.
By combining the user flows and the wireframes, I created a wireflow which illustrates the basic navigation between screens. Using Overflow, I linked the wireframes together with pathways to show the potential routes of the user.
Branding
Mission Statement
Once I have the basic layout for UI and essential features. I can start to strategize my brand and how I want to be represented as a company.
It is our mission to inspire individuals to travel longer and cheaper with an efficient tool to monitor your expenses. We want to make budgeting easier for travelers, in turn uplifting their passion for adventure and new life experiences. With an open mind and a smart budget, we can create priceless everlasting memories.
BRANDING
Logo Design
I tried to think of a name to represent both sides of the brand- traveling (backpack), and finances (bank). Some brand attributes and personality include:
- Adventurous
- Efficient
- Bold
- Thrifty

UI DESIGN
Style Guide
In order to keep consistency throughout the process, I created a collection of UI styles to help guide my visual design decisions. I frequently looked back on this tool when I made changes or iterations.

PROTOTYPING
Hi-fidelity Prototype
Using the UI Kit, I applied the visual elements to the wireframes to create my first draft of the high fidelity screens which will be used for prototype testing. I included all the the essential user paths or “red routes” that the user will take for full navigation and usability.
VALIDATE
Usability Testing
To validate my initial design decisions in the prototype, I did 2 rounds of 5 usability tests with participants that fit my audience to test my hi fidelity screens. In these tests, I created a script that guided the user through a series of about 20 tasks to cover the whole app. I had the user think out loud as they navigated through their decision making process which I recorded and took notes. Some major patterns of pain points include:
- Pie chart segments did not reflect the accurate data
- Confusion over calendar Icon VS the date group buttons
- No indication of how much you went OVER budget
- No category for ATM withdrawals for cash
- Struggled editing the category budgets
- Confusion over form fields vs buttons in settings
FINISHED PRODUCT
Final Prototype
Don’t see the prototype? Click Below.
REFLECTION
Design Process Takeaway
BackBank was inspired by my personal experiences on the road. I saw a problem, and I wanted to find solutions with a viable product. From start to finish, I focused on the users with an effective structure of content, simple navigation, and insightful data findings. Having a sleak user interface that visually represents months of data and expenses provides the user with the proper resources to effectively budget their trip, and potentially save money and travel longer.
Key Takeaways:
• USER IS KEY! Throughout the whole process, it is important to always keep your initial research on the user in mind. That step is key to making future design decisions and the whole experience and success of the app depends on it.
• ITERATION is a never ending process! As my first project, I quickly learned that the design process is a constant cycle of iteration and improvement, so it is important not dwell on every single little detail in the early stages in order to make smooth progress throughout your designs.
OTHER PROJECTS